以前紹介したInkscapeで3Dイラストの描き方チュートリアルを参考にして、miniDrawで3Dイラストを描いてみました。

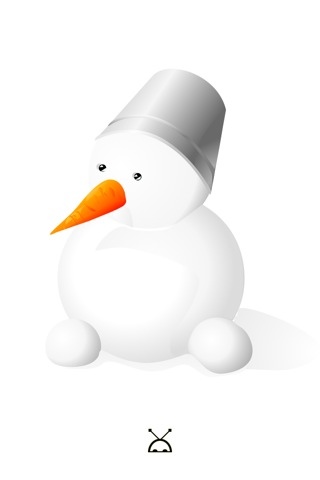
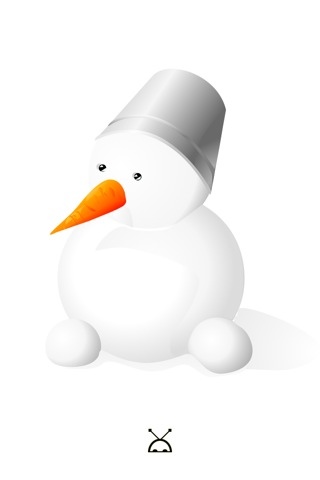
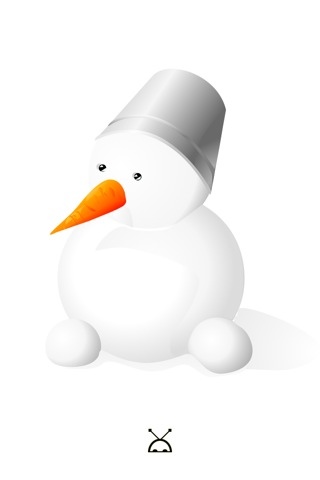
上がminiDrawで描いた完成品。 ここにいたるまでに、つまづいたことや、工夫したこなどを書いてみたいと思います。
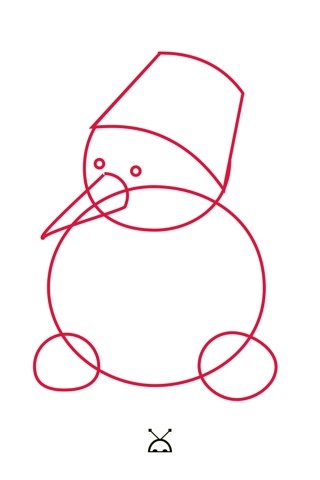
始めは下絵のトレースからです。最初はこんなレベルからのスタートです。

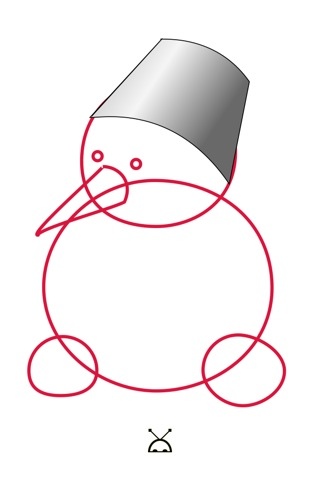
バケツを塗りつぶしてグラデーションをかけます。

次に雪の体の部分を白で塗りつぶします。この図形は同じレイヤーにあるのですが、図形を描いた順番がたまたま良かったのか、前後の位置がちょうどよく塗りつぶされました。

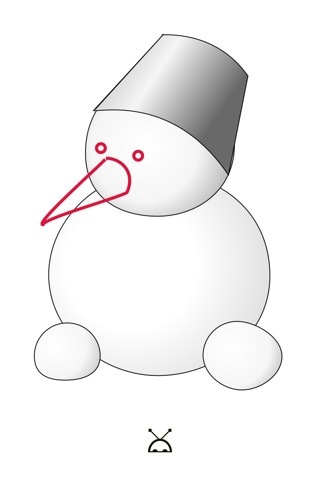
雪の体の部分にグラデーションをかけます。

図形の境界線を消してみます。(太さを0にする)
これだけで随分、3Dイラストらしく見えてきましたね。
3D化のポイントは境界線を消すことにあるようです。

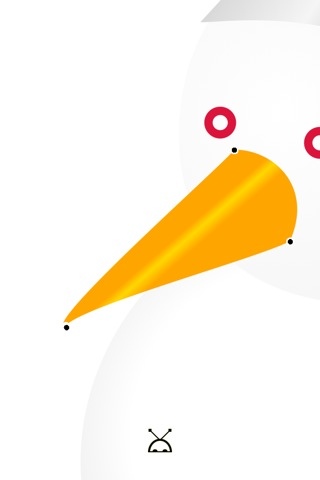
次にニンジンにかかります。これは結構てこずりました。一つの図形にグラデーションかけるだけではどうもむずかしいようです。

最終的に3つの図形をグラデーションかけながら組み合わせて、ニンジンのベースとなる色と作成しました。

ここでちょっと本物のニンジンを観察。フムフム(。・`ω・。)q

ニンジンの目を追加します。円をへしゃげさせたり、ねじったりしながら出来上がった図形を適当に配置してみました。

光沢を追加しようと少し明るめの色をのせてみました。ベース色とニンジンの目の間のレイヤーに仕込ませました。光沢のつもりでしたがちょうど汚れた感じがでて、むしろ自然な仕上がりなりました。

目を作成する際、miniDrawで拡大できるサイズの限界にぶつかりました。指先でいくら繊細にタッチしても思ったように操作できません。とりあえず、遠目からは気にならないレベルまできたので、良しとします。

次に、目を複製するのに、miniDrawにはグループ化する機能がないことが判明。まとめて複製したかったのですが、一つずつ選択してコピーするしかありませんでした。ただでさえ小さくて選択しにくいのに(´;ω;`)

遠目からみると、それなりの絵になってきました。

次にバケツにもう少し手を加えてみましょう。ここもInkscapeほど細かくこだわれません。

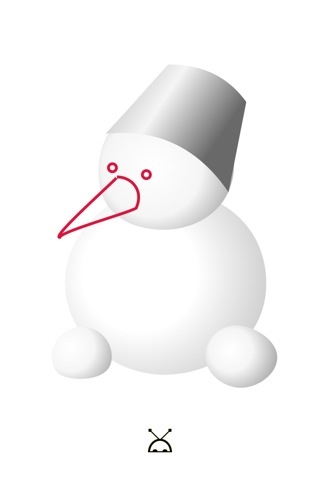
グラデーションを適当にかけていたら、なんだかそれらしくなってきました。

雪からの反射光をバケツにつけてみます。

想像以上に、バケツのクオリティが上がりました。(*‘ω‘ *)

あとは影の追加です。

適切なサイズで図形を区切りながら、グラデーションを駆使してみます。

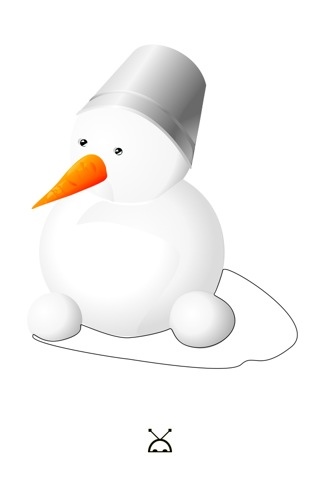
最終形にたどりつきました。

本当は手もあるんですが、iPhoneであまりに細かい作業を続けいていると、流石に目の負担も大きいので、ここで手を打つことにしました。
実際、ここまで表現できるとは最初は思いませんでしたが、やれば出来るものですね。
以上がminiDrawでの3Dイラストの描き方でした。
[ad]
カテゴリー
miniDrawで3Dイラストを描いてみた