さて、前回ベクター画像を描く上での「基本は円」と断言してましたが、
円だけではなかなか表現できない図形もあります。

線の先が切れていたり、他の線と垂直に交差していたり、人工物の描画であったり、様々な事例があると思います。
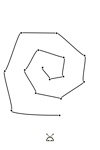
シンプルな雲を描こうとするとき、意外に円だけでは難しいのを感じました。

実はこの絵は円のみで何とか描きました。以下を見るとイメージつくかな。

要するに、円を線として使ったわけですね。
線も拡大してみれば、太さがあるわけで、太さのある図形というのは円でも表現できるからです。
マンガでは線の抜きと入りを練習しますが、そう考えるとあらゆる線は円図形に置き換えられるわけです。
それでも、この方法を無理やり使うと、先がどうしてもとがってきたり限界がありました。
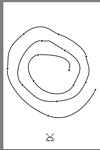
最たるものは「らせん」の描画です。
無理やり描くとこんな感じになります。

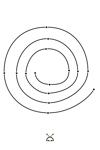
「らせん」をキレイに描くには、やはり「線を極める」必要があります。
というわけで、早速、線ツールで適当にポイントを配置してみます。

そしてノードを微調整してみると

いろいろやってみて、キレイになるまで調整してみると、ノードの位置が随分、規則性のあるポジションになりました。

この図を描いてみて、きれいな線画を作成するにはグリッドが必要だと感じました。
しかし、どうもminiDrawにはグリッドがサポートされてないようですね。
こうなるとグリッドを自作して、一つのレイヤーで持っておくことが賢そうですね。
あんまりきれいではないですが、グリッド使ってみて描くと

実はグリッドを自作する際、そもそもminiDrawにはルーラーがないので、目視で適当にグリッド線を配置しました。
キレイなグリッドを作成するには他のソフトで作成したグリッド線を背景画像として読み込んだ方が良さそうです。
ちなみに最初、一枚のレイヤーにグリッド線を描こうとすると、ものすごい動作が重くなりました。どうやら一枚のレイヤーに大量の図形を置くと、遅くなるような気がします。
レイヤーを分けて、グリッドを引いて、最後にマージさせると、軽快に動作してくれました。ちょっとしたTipsです。
とりあえず、今日はこのあたりで。
今日の実践で学んだのは、「線を極めるにはグリッドを活用すべし」でした。
[ad]
