模倣するところから、様々な技術が学べるものです。
Inkscapeチュートリアルの翻訳をして、miniDrawで描いてみるというのがパターンになってきました。

立体的なパックマンの描き方がありましたので
こちらを翻訳してみます。
Inkscapeで立体的なパックマンを描く
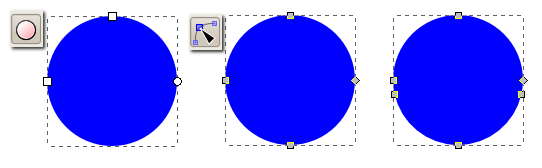
楕円ツールで円を描きます。(Ctrlキーを押したままドラッグすると円が描けます。)
円をパスに変換します。(パス>オブジェクトからパスへ)
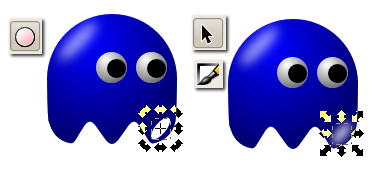
ノード編集に変換し、ダブルクリックで二つのノードを円の左端と右端の付近に追加します。

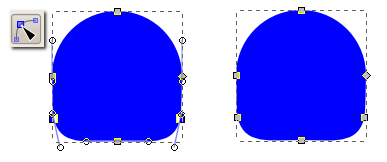
新しく作成したノードをシフトキーで選択し、底にドラッグします。
(Ctrlキーを押したままドラッグすることで垂直方向への動きを制限します。)

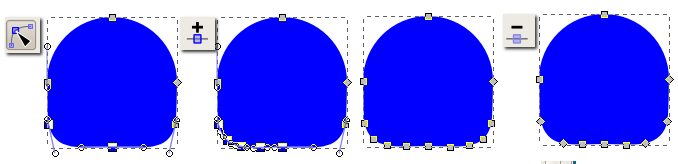
新しく作成した左ノードと底ノードを選択し、新しいノード挿入ボタンを二回押します。
新しく作成した右ノードと底ノードを選択し、新しいノード挿入ボタンを二回押します。
それぞれの円弧は3つの新しいノードでわかれます。より簡単な図形にするために左右の円弧のノードを削除してもいいです。

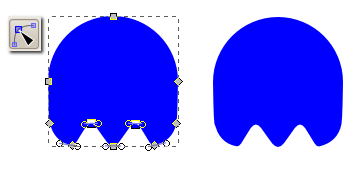
シフトキーで元の底ノードにもっとも近い左右二つのノードを選択し、少しだけ上に移動させます。
(Ctrlキーを押したままで、垂直方向への動きを制限します。)
これが「ゴースト」の姿ですね。

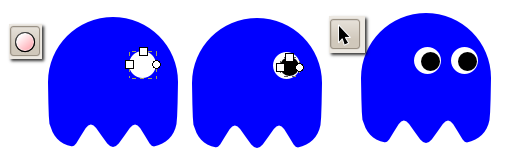
最も大変なパートは終わりました。基本的な図形が出来上がったので、目を追加します。
(白と黒の円を複製)シンプルなパックマンが出来上がりました。

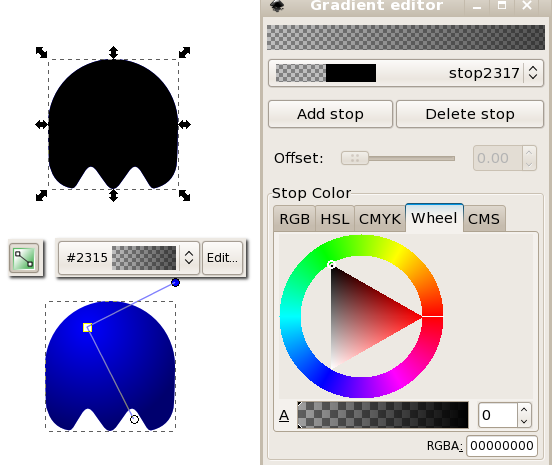
しかし、もう少しオシャレにしてみましょう。ゴースト図形を複製し、黒くします。
黒色を放射グラデーションで中央の完全な透明から縁へ向かって部分的な黒透明へと変化させます。
グラデーションの中央を左上に移動させ、光源があるようにします。

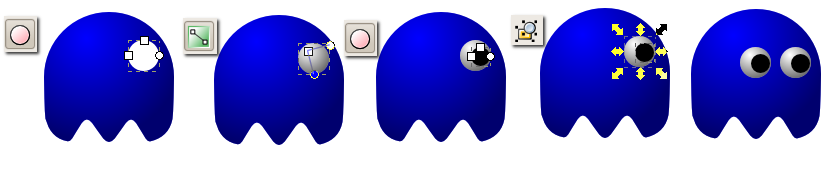
白い円で作成した目を複製させ、同じ放射グラデーションで塗りつぶします。すこし小さめの黒い円を追加します。
それらをグループ化し、二つ目の目を作成するためにそのグループを複製します。

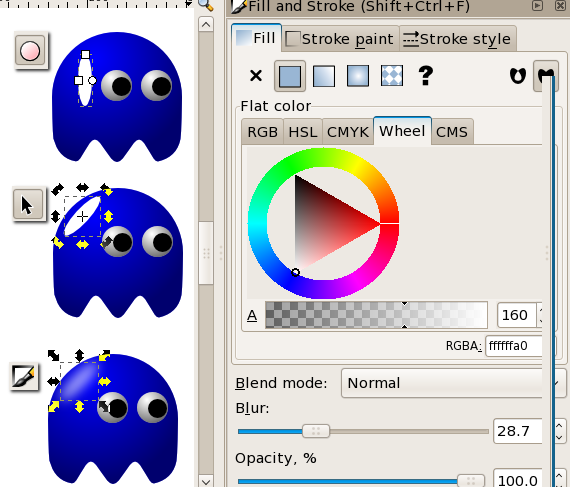
ハイライトを追加します。白い楕円を作成し、左上の方へ移動します。
少しだけ回転させ、ぼかしを適用し、透明度を下げます。

オプションですが、同じように二つ目のハイライトを作成します。

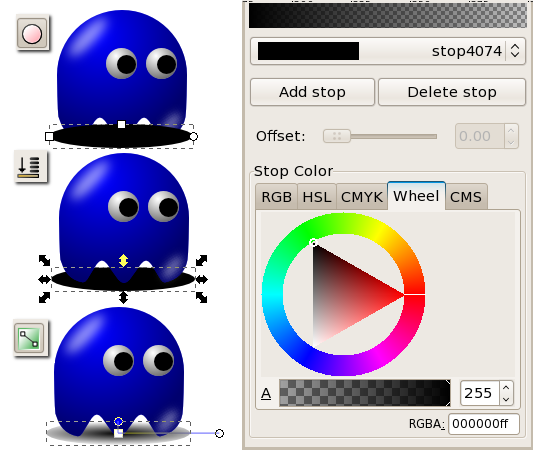
リアルさを増すために、影を追加します。底に黒い楕円をつけます。
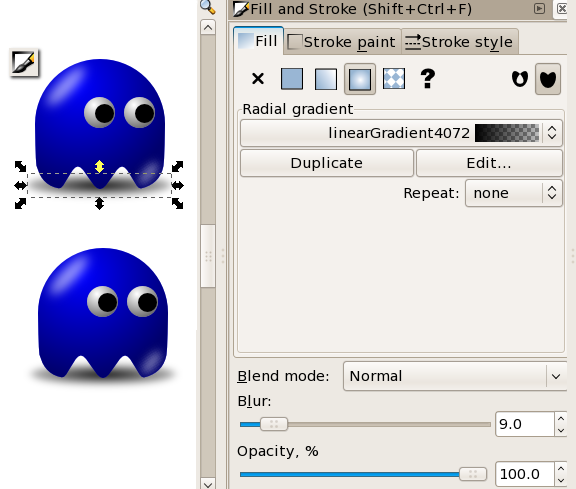
他のグラフィックの下に移動させ、放射グラデーションで塗りつぶします。
中央の純粋な黒から始まり、縁にむかって少しずつ透明にしていきます。

影を少しだけぼかして完了です。

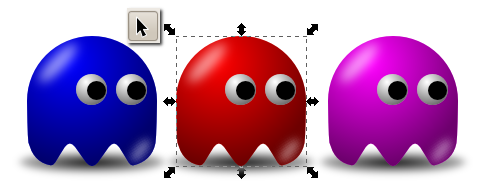
カラーバリエーションは簡単です。複製して、基本的なゴーストの図形を塗りつぶすだけです。

動画のチュートリアルも用意しました。
翻訳は以上です。
影をうまく重ねる手法が、いろいろと応用できそうです。
[ad]
