割とInkscapeのチュートリアルが好評だったので、色々なバージョンを定期的に翻訳してみたいと思います。

今回はRPGマップで使用できる建物の描き方のチュートリアルです。
本人が断っていますが、チュートリアルというよりはあくまで自分の描き方だということです。
人によってアプローチはいくらでもあるので、一事例として参考にどうぞとのことです。
RPG風 建物の描き方
ここで使用するのはInkscapeの旧式バージョンのため、斜めガイドがありません。
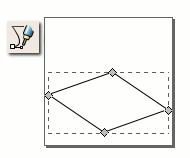
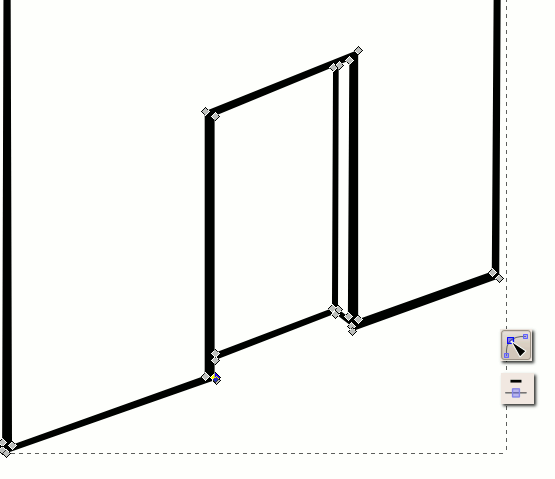
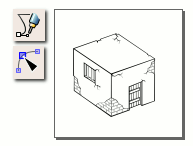
最初のステップは透視平面を描くことです。これは図のその他の奥行を描く上で助けになります。

建物の全体像を明確にするためベジェ曲線ツールでまっすぐな線を描きます。
この線は透視平面の輪郭と平行または垂直になります。

全選択(Ctrl + A)し、パスを描画します。(パス > ストロークをパスに変換)

ズームインし、不要なノードを削除し、各パスの境界線の幅と位置を調整します。
メインの境界線を濃くし、他は薄くします。

全てのパスを選択し、統合を実施します。(パス>統合)

ズームインして、結合部分の要らないノードを削除します。

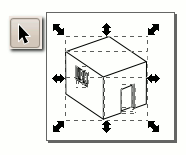
これで建物の基本的な形が出来ました。

同じベジェ曲線ツールで直線とディテールを描きます。
ストロークをパスへ変換し、さっきやったようにノードを編集します。

これで基本形が随分マシになりました。

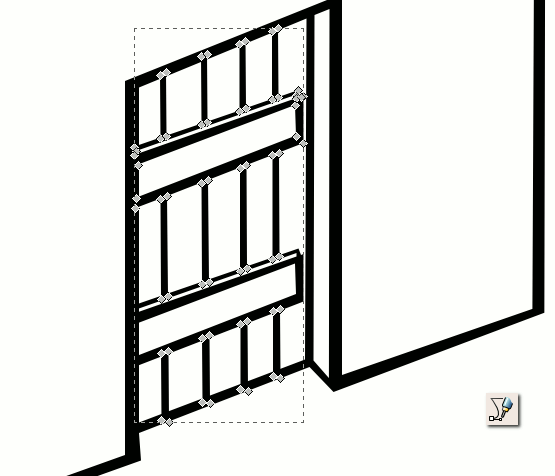
続けて満足いくまでディテールを追加します。(直線をパスに変換)

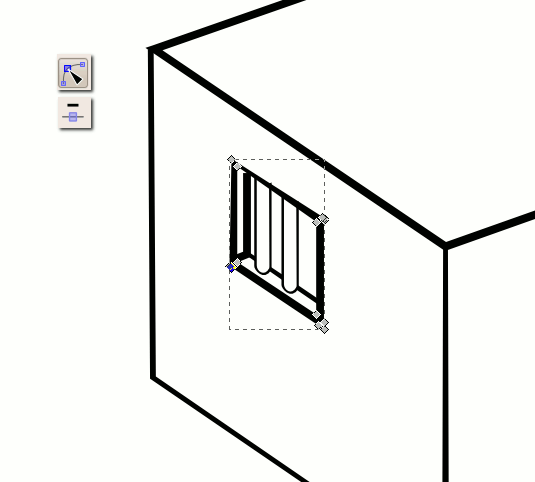
この建物は、他ならぬ牢屋です。
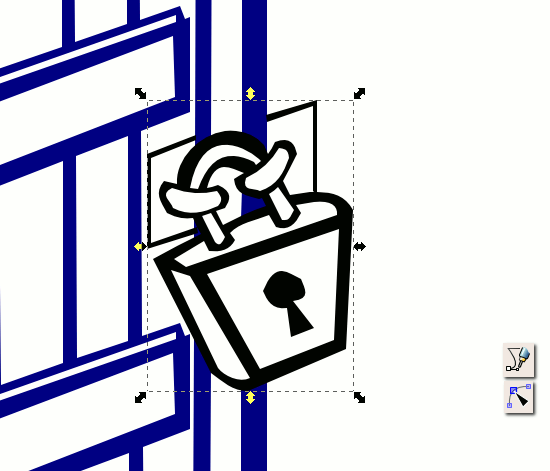
窓の格子だけでは牢屋という感じがしないので、再びズームインしてドアのところに錠前を描きます。(同様に直線をパスに変換します。)

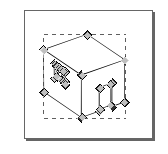
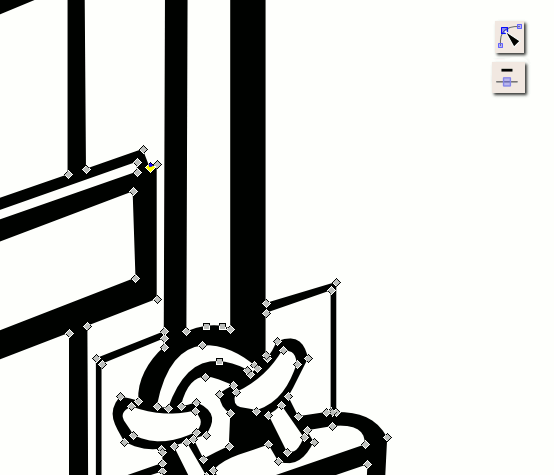
全選択して、ズームインし不要なノードを削除し、絵柄をシンプルにします。

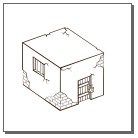
外観はできました。このままでも白黒のマップで使用できますが、もう少し色を追加してみましょう。

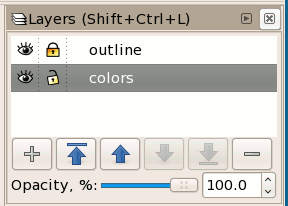
輪郭を含んだレイヤーを固定します。(このレイヤーに名前をつけると後でわかりやすいです。)
新しく「カラー」と名づけたレイヤーを下の階層に作成します。こちらは後で使用します。

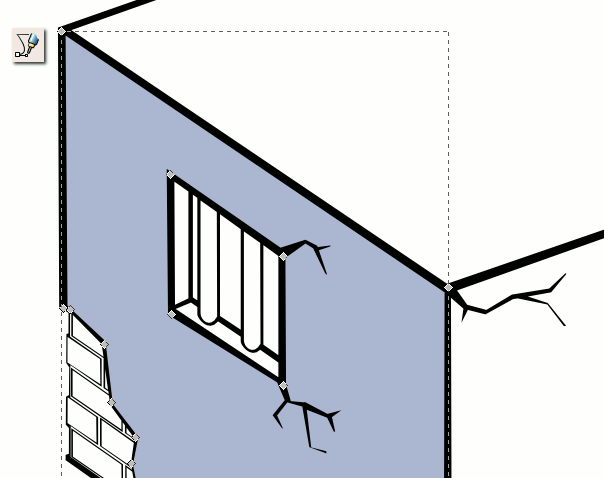
同じベジェ曲線ツールを使用して表面を表す輪郭の下に閉じた多角形を描きます。

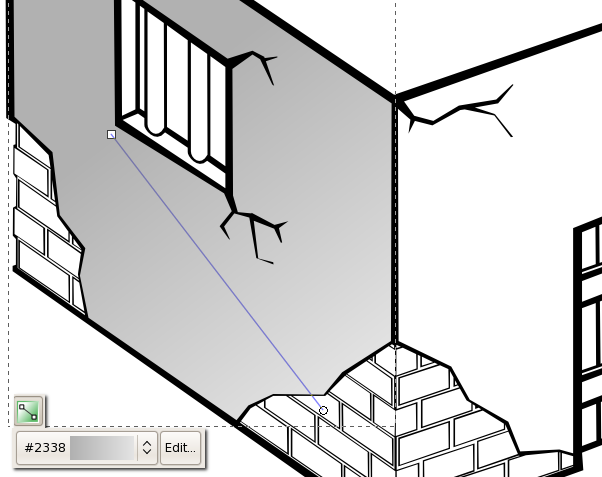
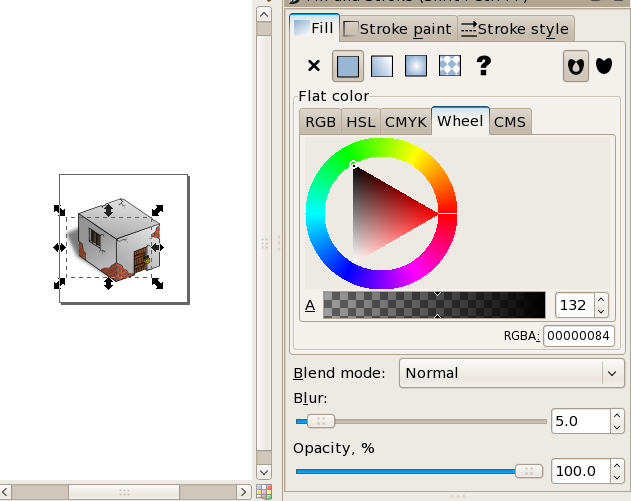
多角形をグラデーションで塗りつぶします。光源に注意してください。

全表面に同じことを繰り返します。

いくつかの表面では光源が逆になり、暗くなります。
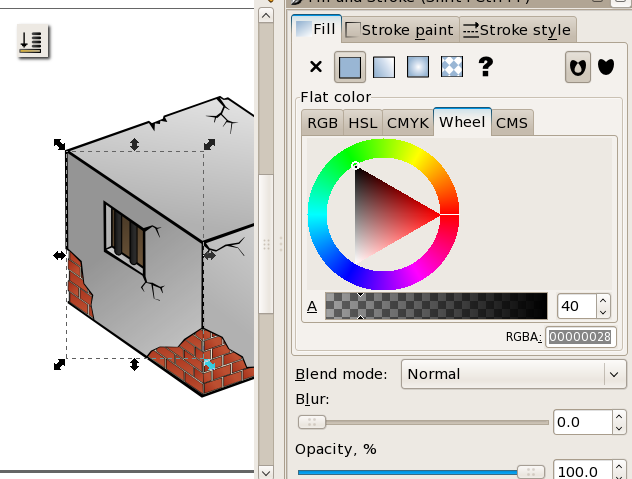
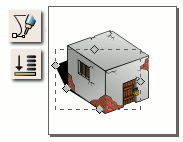
多角形を複製し、部分的に透明な黒色で塗りつぶします。

影を追加します。黒の多角形を残りの図の下に移動させます。

ぼかしや影の透明度を下げたりします。

これで建物が完成しました。

輪郭を取り除くと、また違って見えます。(個人的には輪郭あるのが好きです。細かいところへ注目を集めないからです。)

以上が翻訳になります。
個人的にはレイヤーは二つしか使っていないのが、ちょっとビックリでした。
miniDrawで描くとき、割とまめにレイヤーわけるのですが、輪郭とカラーの二層でやってしまうのもいいのかもと思いました。まぁ最初はわけて置いて後で統合すれば良いんですけど。
[ad]
