「iDesign」を使ってみる練習として、Inkscapeのチュートリアルで紹介した絵を描いてみるうちに、いろいろと見えてきた使い方のコツみたいなものをまとめてみました。

Tips
・背景のボードは後でもいくらでも調整できる
・ワイヤーフレーム パン&ズームを使いこなす
・なるべくシンプルな図形と色を使いまわす
・グループ化を最大限活用して省力化
・レイヤーには名前をつける
・レイヤーを超えての図形の移動は、コピー&ペーストで
・グラデーションを伴う図形には枠線を使用しない
以下は、実際に描いてみる過程を具体例としていくつか紹介してみます。
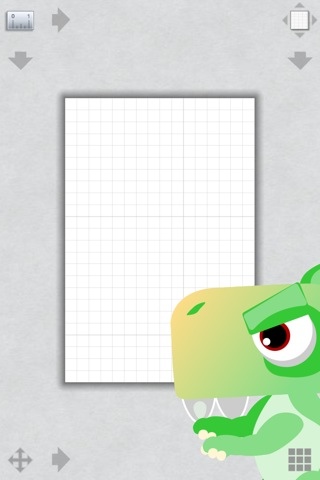
背景のボードは後でいくらでも調整できる
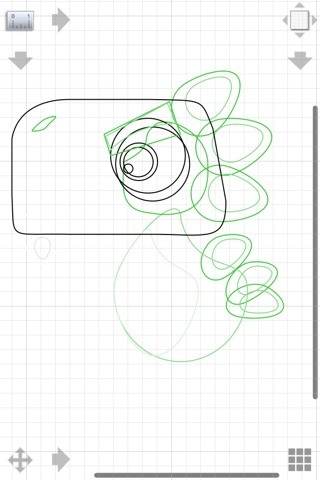
背景のボードを最初に設定することもいいですが、ぶっちゃけベクター画像なんで、最後にいくらでも調整できます。ボードの範囲を超えた場合も、以下のように普通に描けます。

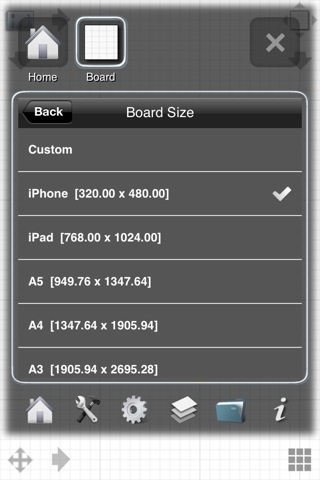
主要デバイスのデフォルトサイズもプリセットされていて、使い勝手がいいです。

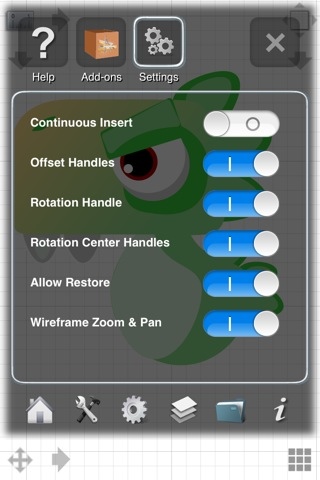
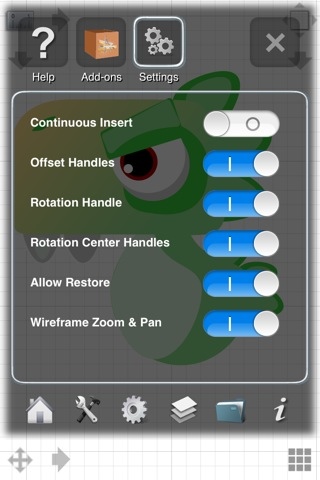
ワイヤーフレーム パン&ズームを使う
info>Settingsの一番下の項目ですね。

パン&ズームのときなど、色がついたままだと重くなりがちな動きが、枠線だけになってサクサク動くようになります。人によっては、色を付けたままの方が、イメージがつきやすいと思いますが、動作がぎこちなくなるので、使用をオススメします。

なるべくシンプルな図形と色を使いまわす
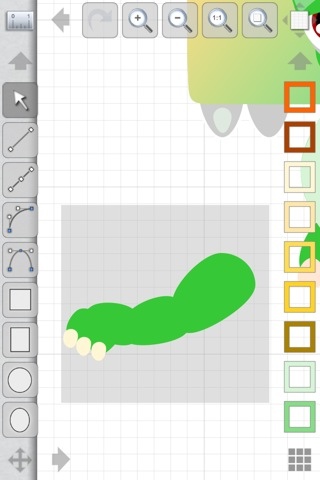
この怪獣の手ですが、一見難しそうな細かい図にも見えます。

実は爪も含めて、簡単な楕円を重ねて角度を変えただけなんです。

元となる図形はこれ一つなのです。

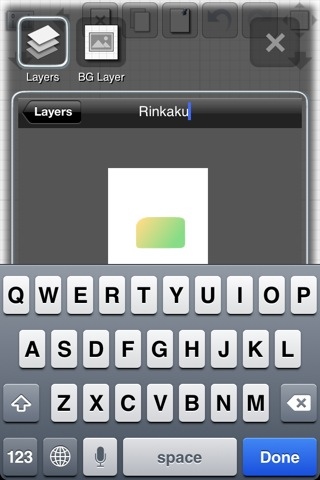
レイヤーには名前をつける
一つのレイヤーにたくさんの図形を置くと、誤動作の元です。でもたくさんレイヤーを用意すると、どのレイヤーでどの図形を描いているかわからなくなるので、こまめに名前をつけましょう。残念ながら日本語対応していませんが。。。

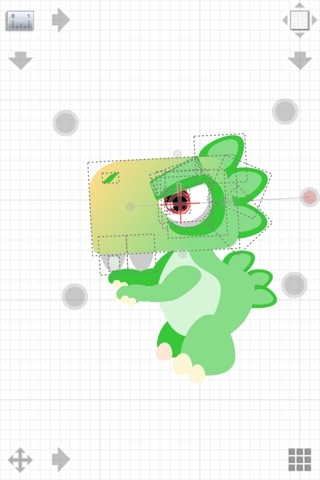
グループ化を最大限活用して省力化
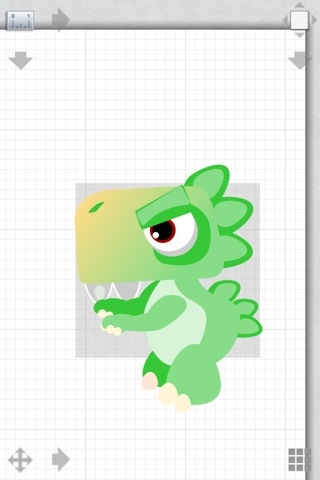
あらためていうほどのことでもないですが、iDesignではタップ&ドラッグで以下のように範囲選択も出来て便利です。

実際、全てのオブジェクトを選択して回転したりもできるので、必ずしもグループ化する必要もないかもですが、一つのパーヅだけ選択もれてたりすると、面倒なので適切にグループ化を使いましょう。以下は顔のパーツ以外のレイヤーでロックをかけた状態で選択したので、腕や体は対象から外れています。

レイヤー超えの図形移動は、コピー&ペースト
ちょっと図では示しにくいので、文字での説明だけですが、一つのレイヤーの配置した図形を選択して、上へ移動や下へ移動のボタンはあるのですが、あくまでこれは同じレイヤー内での図形の前後をコントロールしており、レイヤーを超えることはありません。
そのため、レイヤーを超えての図形移動は該当図形をコピーして、移動させたいレイヤーでペーストします。元のレイヤーの図形は削除しておかなければ残ってしまいますので、注意してください。ちなみに、移動は異なるファイル間でもできるので、複雑な構図の図形でも小さいパーツを一ファイルずつ分けて作成してから一つにまとめるということができる。
グラデーションを伴う図形には枠線を使用しない
はい、後になって後悔してしまいましたが、以下の図で円形の図形を枠線ありで描いてきていたので、グラデーション着色しようとすると、枠線部分が浮いてしまいます。完成図をある程度見据えながら、どの方法で図形を描いていくかを考えておかなければですね。

とりあえず今回の図形はあまり完成度高くないですが、ざっとTipsをまとめてみました。また、扱っているうちに色々見えてきたら第二弾やるかもです。
それでは、今日はこのあたりで。
[ad]