実はRSSアイコンはWikiでも公開されており、別に自作する必要はないのですが、ここでは実際に作ってみる過程を通じて、いろいろと見えてくるテクニックなどにフォーカスして解説してみたいと思います。

使用するアプリは「iDesign」です。有料のadd-onも使用しています。
まず全体を通してのポイントをまとめてみると
・GridとSnapを使用して、正確な画像にする
・枠線を丸める基本機能に頼らず、直線を丸めるように描画する
・Boolean機能を使用して図形の切抜きを上手に活用する
・コピーを活用し、色を変えて区別しやすくする
・グループ化するために複数図形を選択するには範囲選択を使用
・グラデーションや1pxのこだわりが違いを生む
・大きな図形で作成した後、ほかの図形で小さいパーツとして使用することもできる
さて、一つ一つ見ていきましょう。
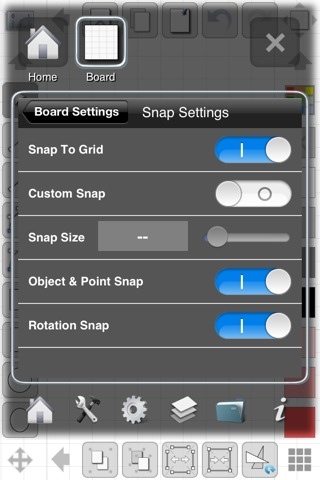
まず正確な図形の描画が必要とされるとき、一番重要なのは、スナップの設定です。ここではSnap to Gridを有効にし、グリッドに基準点が吸い付くようにします。

また、枠線のスタイルは楽だからと言って、下手に丸めず、直線スタイルを選びます。丸みが必要なときは、図形として描画する際に調整します。通常は幅を0に設定しておけば、そもそも枠線が影響しません。(ここでは一部使用する図形も出てきます。)

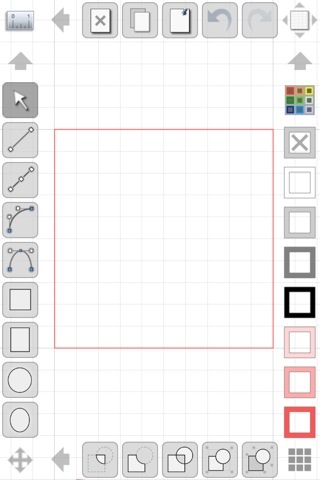
それではまず目安となる正方形を描きます。ここでは枠線を1pxの幅で使用しています。

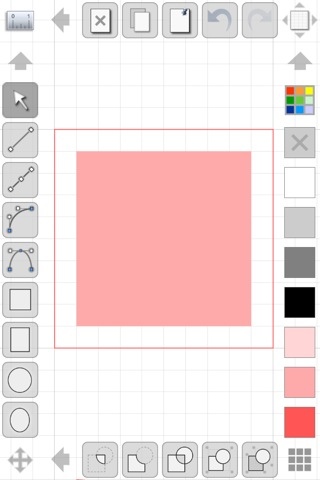
一マス分のスペースを確保して、実際に図形を描いていく部分に正方形を置きます。

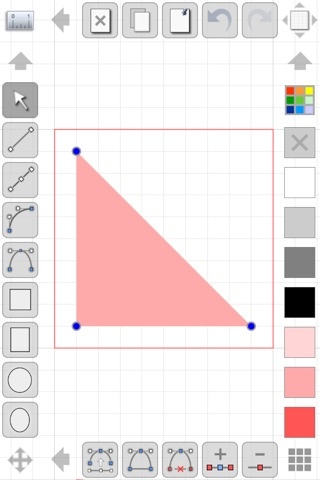
パスを編集できるようにして、右隅のポイントを削除して以下のように直角三角形にします。

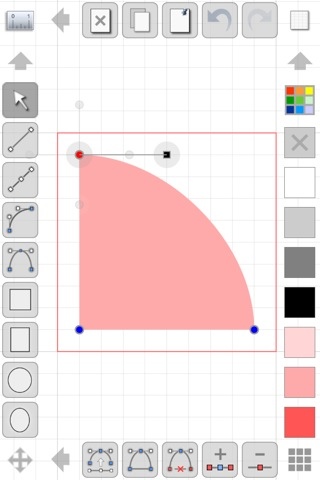
斜辺を選択した状態で、パスの編集でCurveを選び、以下のように扇形に変形させます。

出来た図形をコピーして、一マス分内側に縮小させ、区別しやすいように色を変えます。

同じ作業を繰り返して、以下のようにします。

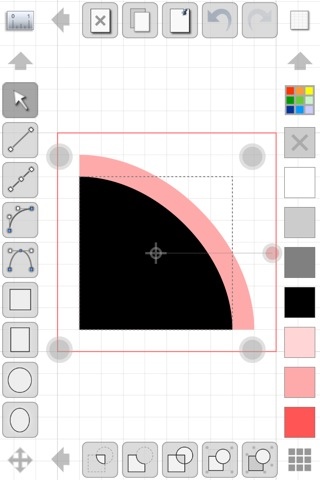
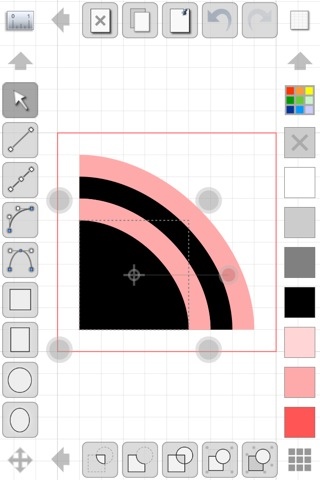
次にBoolean機能(有料Add on)の出番です。範囲選択を駆使して内側の二つの扇形を選んで、差分を除去し、同様に外側の扇形も差分を除去し、以下のようにRSSアイコンの基本形を作り出します。

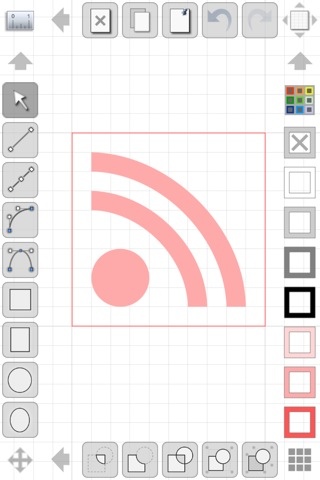
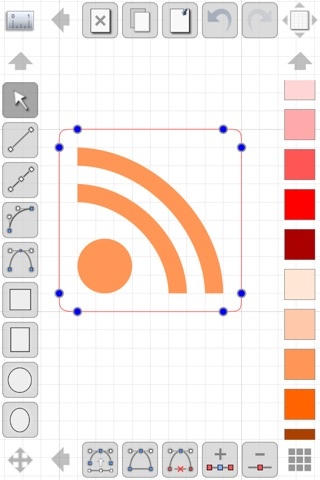
正円を置いて、基本形の出来上がりです。

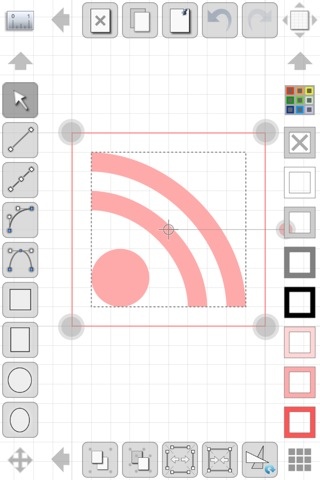
ここでGroup化しておきます。Booleanでもグループ化でもそうですが、iDesignで複数図形選択には範囲選択が圧倒的に操作しやすいです。二つの図形を同時にタップでもできますが、だいたいズレます。

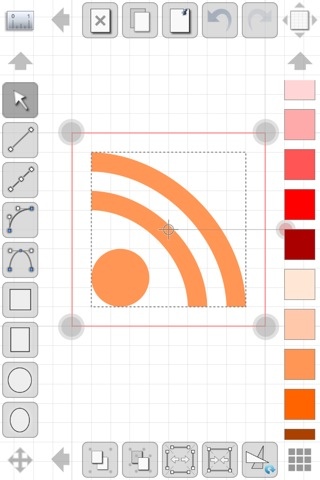
グループ化しているので、色をかえるときも一度でできます。

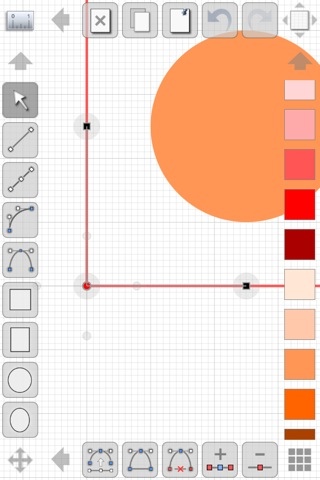
さて、外枠の編集に移ります。各辺にノードを追加していきます。

以下のように、4隅をとりかこみ、角となるポイントを削除して丸みを実現します。

全てのコーナーに実施するとキレイに丸みができました。

外枠をコピーして、0.5マス分内側に配置させます。(実施の際は拡大してGridをきめ細かにする必要があります)

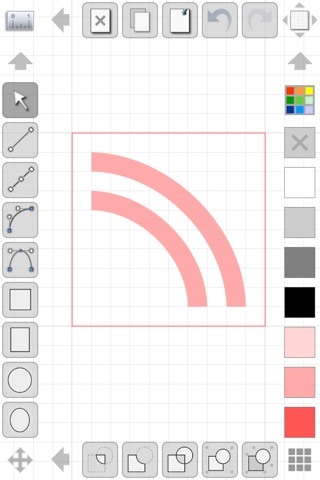
配色を変えると、それっぽくなってきました。

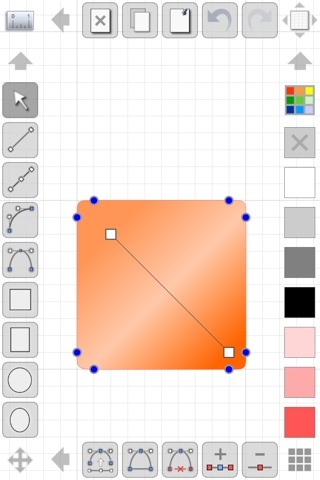
あとはお好みでグラデーション(有料Add on)も追加します。

外枠の内側に引いていた線に1pxのこだわりを追加します。ここでは複製し、2本にして一本を白めの色に、一本を濃い目の色にしています。各線の太さは1pxです。これでとりあえずは完成です。

全てをグループ化して、以下のように、他のバナーと組み合わせてみたりできます。

なかなか、作成していて楽しかったです。
iPhoneのような小さい画面で、さらに指タップで正確な絵を描くのは難しいところですが、
ベクター画像ならではのテクニックを駆使して、ここまでの完成度に仕上がったのが、純粋に嬉しかったです。
フリーハンドツールが適する場合はスナップは使わない方が良いです。ベクター画像を作成するには、事前の戦略と実施時の工夫がモノを言うのを感じました。
それでは今日はこのあたりで。
[ad]
カテゴリー
iPhoneでRSSアイコンのベクター素材の作り方
