miniDrawで断念していた人物の描写についてiDesignで挑戦してみました。
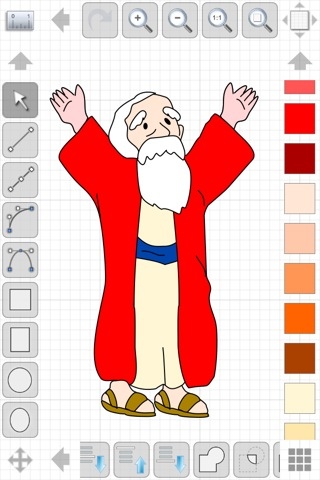
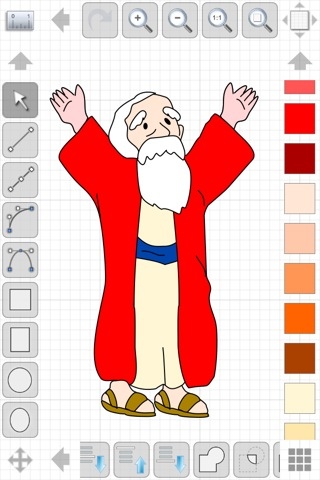
とりあえず、完成図はこんなものです。拡大を駆使して十分描けると手ごたえを感じました。

それではここに至るまでに、いくつかつまづいた点や工夫してみた点を見ていきたいと思います。
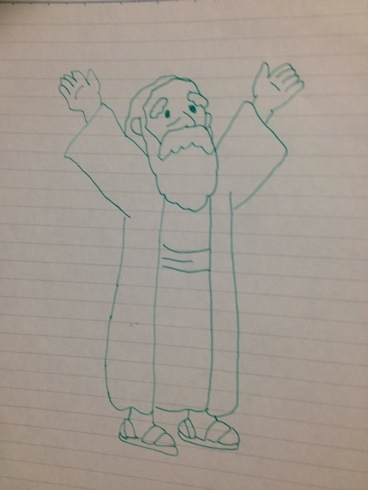
とりあえず、下絵の準備です。子供用に買ってあったぬり絵にある人物を適当にトレースしてみます。(確か聖書の人物ノアです。)

こちらを背景として読み込んでから作業開始です。
手の描き方
さっそく手を描いてみます。楕円を重ねて、一つ一つの円から分離するポイントを選び、指と掌がスムーズにつながるようにしましたが、結構面倒くさい。ちょっと違うアプローチを考えることに。

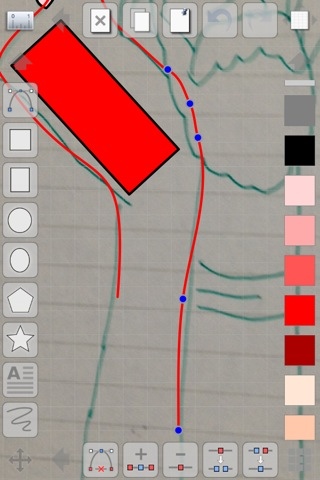
iDesingにはフリーハンドで描けるツールがあるのでそちらを採用してみます。多少ずれるところは直接ポイントを調整します。

色をつけてみたら、フリーハンドなだけに、つながってない図形の部分がこのように残ってしまいました。

とりあえず同じ色の四角形を用意して、これを図形の裏側の回り込ませます。

はい。とりあえずサックリと手が完成しました。

人物の描き方
はい。今度は早速人物の全体像に移っていきます。服を描くのに、レイヤーを追加しました。こうすることでさっき描いた手に誤動作を起こすのを防ぎます。フリーハンドツールでずんずんと線を伸ばしてはつなげてを繰り返します。(この辺がiPhoneならではの苦労。一画面に表示できる限界があります。)

こんな風に、服もできあがりました。左の部分と右の部分はコピーして反転させて微調整しました。

手もコピーしてみると、服の上にきちゃいました。ってレイヤーの位置が違うんだっけ。

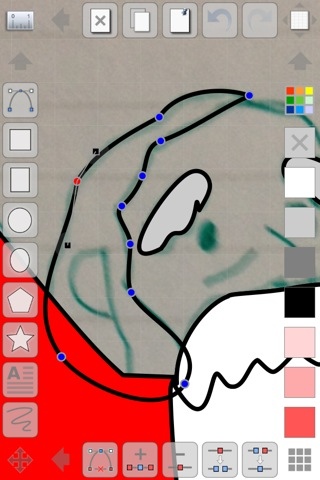
とりあえず、手の位置も調整して髭も同じように描いていきます。

次に頭の後ろの髪の部分ですが、どうせ隠れる部分は、これくらいおおざっぱで良いです。

って思ったら、服の位置より前に来ました。ここでレイヤーを分けていることが裏目に。髭と髪のレイヤーも分けないとこの順序の入れ替えは出来ないことに気づきました。

というわけで、レイヤーわけるのやめて、全部同じレイヤーで図形の順番だけでコントロールすることに切り替えました。

あとはこの要領の繰り返しで、最終形の出来上がりです。フリーハンドツールで少しだけ服のしわを追加してみました。

以上、今までレイヤーを細かく分けるのが癖でしたが、実は一枚のレイヤーで作業した方が、効率的なことに気づきました。(誤動作のリスクはあるけど)
扱う図形次第で、どういうアプローチが最適か、戦略練ってからスタートするのが良いようです。
それではこのあたりで。
[ad]