最近、やっとSyntax Highlighterの使い方がわかりました。(オイ!)
以前から、コード記載するときはキレイだな~と思ってたのですが
いくつかのプラグインで試してみたものの、うまく機能せず、
ずっと <pre>タグで我慢してました。

一体、どこでつまづいていたかというと、以前書いたiPhoneアプリの音が出ない?に匹敵するくらいしょうもないオチでした。
タグは全部<>だろって思い込んでいたため、起きた過ちでしたが、大半のSyntax Highlighterで採用されている書き方はショートコードといって[]で囲まないといけないんですね。一生懸命<css>とか書いていて、なんで機能しないの?っていうオチです。チーン!(恥ずかしい)
さて、それは猿も木から落ちるということにしておいて(この比喩生まれて初めて使った)
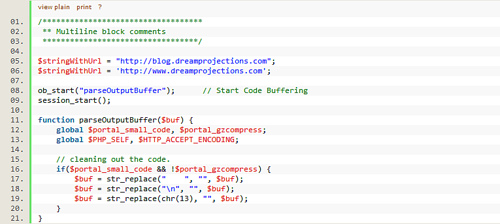
今まで書いた<pre>をそのまま生かす方法はないかな~と思っていたら、Google Syntax Highlighterが実は<pre>で記述するということを知りました。
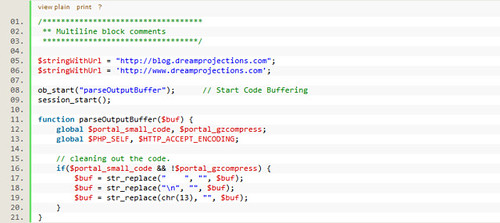
そこでさっそく導入してみて、それまで使っていたSyntax Highligher Evolvedとの違いに気づく。
実はGoogle Syntax Highlighterはサーバーサイドで実行しているわけでなく、JavaScriptを利用してクライアントサイドで実現してたんですね。そのせいか表示が一瞬で反映され、Evolvedであった、一瞬タメてジャン!と表示される動作をしないのです。
といってもクライアントに依存するということは環境によってはGoogle Syntax Highlighterの方が遅いこともあるかもですし
特定の行をハイライトしたりするといったちょっとしたカスタマイズの自由さがきかないあたりがたまに傷です。
(2年以上Updateされていないのは、これ以上開発の余地ないってことだろうか?)
とりあえず、しばらくどちらも使ってみて、最終的に肌に合う方を採用してみたいと思います。
以下は、二つの比較用にコードを適当に用意しました。(いずれどちらか消えるかもです。)
Google Syntax Highlighter for WordPress
/* =Header
----------------------------------------------- */
#branding {
padding-bottom: 10px;
position: relative;
z-index: 9999;
}
#site-title {
margin-right: 270px;
padding: 3.65625em 0 0;
}
Syntax Highlighter Evolved
[css]
/* =Header
———————————————– */
#site-title a {
font-family: ‘Merriweather’, serif; /* 追加 */
color: #111;
font-size: 40px;
font-weight: bold;
line-height: 36px;
text-decoration: none;
}
[/css]
多分、ここまでスクロールしている頃には、どちらも問題なく表示されていると思うので大差はないかも。
トップにコード書くような書き出しをしないので、Evolvedでもいいかなと思ったり。
追記
Evolvedプラグイン削除しました。残骸を消すと、この記事が成り立たないので、残しときます。
あとGoogle Syntax Highlighterだとコードが50行超えてくると、読み込みが遅くなります。外部から読み込んでいるから、増えるとそういう問題が起こるという落とし穴がありました。
[ad]