以下の記事で、何故かCSSが当たっておらず、画面崩れを起こしていました。

面白いことに、同シリーズの記事では正常表示されており、あれれ?というところから調査してみました。
[ad#adtop]
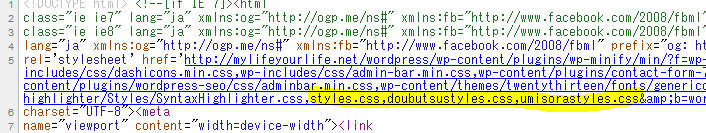
とりあえず、何故CSSが当たらないのか正常に表示される記事とソースを見比べてみると、以下の箇所に、「こどもWEBカルタ」で使用しているCSSが混ざっていました。

そもそもディレクトリ違うのに何で?と思いましたが、とりあえずこの状態はプラグインWp-Minifyで圧縮した表記の中のことなので、WP-MinifyのCSS圧縮を無効にしたら直るかと思ったところ、ビンゴでした。
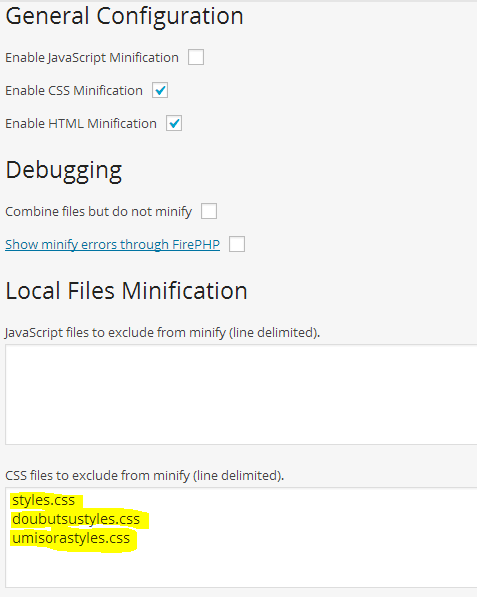
でも高速化のためには無効にしたくなかったので、今回問題となっているCSSをExcludeして

これで一件落着でした。
でもこれは対処療法で、本当の理由は多分、記事本文にいっぱいタグ使ってるから、本来読み込まれてこないはずのCSSが記事本文から読み込まれて、それをWP-Minifyが圧縮対象として扱ってしまったのだと思います。
実際にディレクトリ違うので、そんなCSSファイル存在しないので、画面崩れ起こしてしまっているのだと思います。
記事内にタグ書く際に
<を&l t; (&は小文字)
>を&g t; (&は小文字)
で表記しないと、有効なタグとして扱われてしまうので、多分どこかのタグが生きてしまっているのだと思います。
細かく見ている時間なかったので、今回は応急処置のみの対応で。
[ad]
カテゴリー
特定の記事でCSSが当たらず画面が崩れる?

「特定の記事でCSSが当たらず画面が崩れる?」への3件の返信
最近、過去の投稿を読ませて頂いてます。wordpressご利用なんですね!
たまたま会社で新しいITサービス事業を立ち上げ中で、
Wordpressが普及してきていることを知りました。
今、米国サイトはレスポンシブデザインが主流なので、Wordpressは必須だなと感じます。
色々と情報交換させて下さい。
まことさん
個人的な備忘録が多いですが、参考になれば幸いです。
慣れないうちは、画面真っ白になってビビることも多いですが、トラブルを経験するともっと力になります。
今、見直すと結構、我流でいい加減なこと書いているので、参考程度とご理解ください。
返信ありがとうございます。
ちょっとご相談したい事があります。
申し訳ないですが、
一度私の個人アドレス宛にメール頂いてもよろしいでしょうか。