久しぶりのTwentyElevenネタです。
最近背景色を目に優しいパターン素材に変えたのですが、その際にContact Form 7のCSSがおかしいことに、何気なく気づいてしまい、対応しようとしてたら割と手間取ったので、備忘録代わりに書いときます。

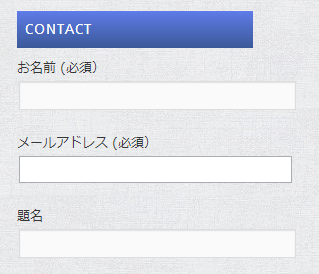
まず、どう変だったかというと、こちらのように、フォームの輪郭が何故かメールアドレスのところだけ縁どられていたのでした。

さっそく、どこでコントロールしてるんだろ?と調べようとしたら、Contact Form 7のcssがプラグイン編集には表示されてこない。
YARPPなどは、テーマ編集の画面で右欄に表示されてくるので、こちらかと思ってみてみても表示がありません。
じゃ、一体どこでコントロールしてるんだろ?と思ってFTP接続して調べてみたら、plugins/contact-form-7/includes/css/style.cssがあるではないですか。
しかしこの中身を見てみても、今回のようなボーダーを扱っているようではない。
というわけで、TwentyElevenのテーマ編集に立ち返ったところコンタクトフォームに限らず、全てのフォームのCSSを以下のコードでコントロールしていました。
/* Forms */
input[type=text],
input[type=password],
textarea {
background: #fafafa;
-moz-box-shadow: inset 0 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,0.1);
box-shadow: inset 0 1px 1px rgba(0,0,0,0.1);
border: 1px solid #ddd;
color: #888;
}
よく見ると、ここにあるのinput[type]はtextとpasswordだけになっています。
というわけで、これに以下のようにemailも加えます。
input[type=text],
input[type=password],
input[type=email],
textarea {
background: #fafafa;
-moz-box-shadow: inset 0 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,0.1);
box-shadow: inset 0 1px 1px rgba(0,0,0,0.1);
border: 1px solid #ddd;
color: #888;
}
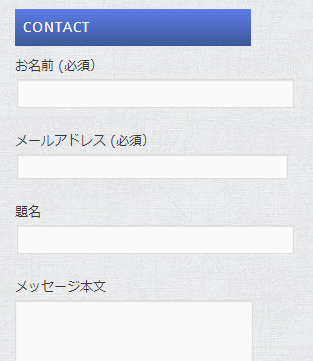
これで解決したか、と思ってみてみたら、あれ?

シャドウや丸みは反映されましたが、幅がバラバラな状態でした。
確かに上記コードではサイズ情報がないので、仕方ないといえばそうですが、どこでコントロールしているのか?再び調べることに
Chromeで要素の検証をして調べてみると、縦幅は20pxでそろっているけど、横幅がE-mailだけ275pxで名前や題名は281pxでした。
ここではテキストエリアの横幅に合わせた方がキレイにおさまるので調べてみると以下のようになっていました。
textarea {
padding-left: 3px;
width: 98%;
}
widthが98%という指定で小さくしてたんですね。
というわけで揃えてみますと
input[type=text] {
padding: 3px;
width: 98%; //追加
}
/*emailはないので純粋に追加*/
input[type=email] {
padding: 3px;
width: 98%;
}

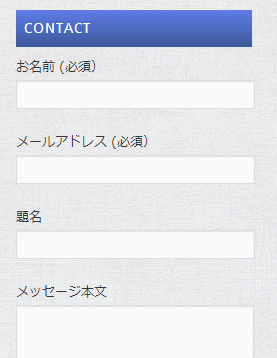
これでキレイにそろいました。
TwentyElevenではコメントフォーム側で設定しているCSSをもってきてしまうので、今回の問題がおこっていました。
TwentyEleven大分慣れてきましたが、コメント関連は本当に複雑で、手間がかかります。
以上、参考までに。
[ad]
