子供が言語をどんどん覚え始めようとしている最中に、何かいい題材がないかなと考えていましたが、せっかくなので、自分の勉強がてらにWebで作ってしまおう!と思い立って、やっと出来上がりました。

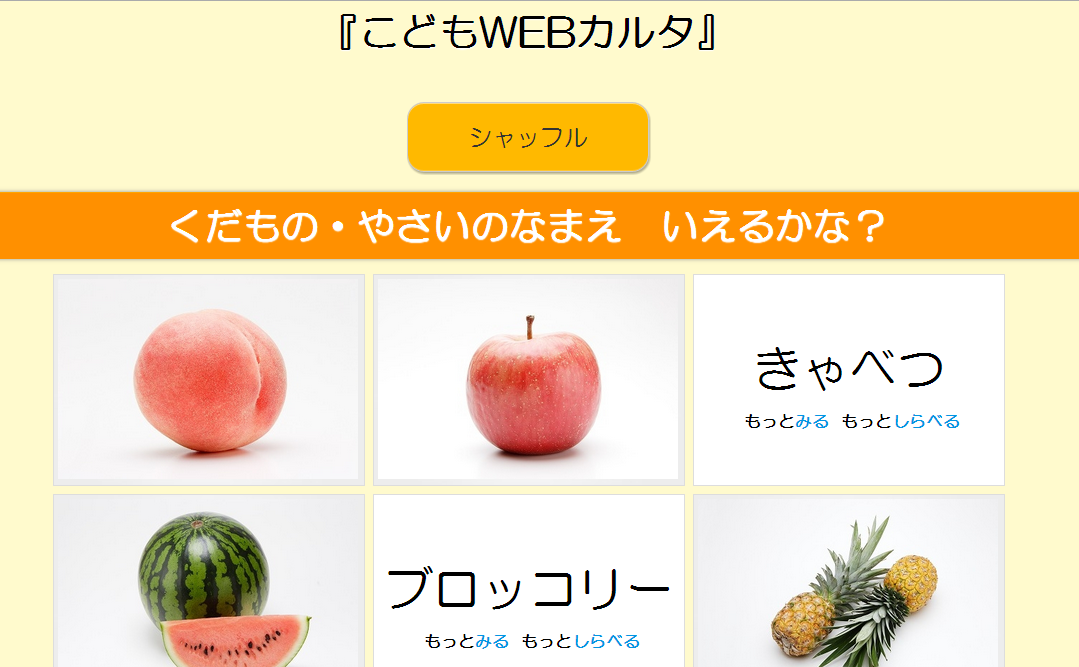
実際のサイトはこちらから。(上の画像をクリックしてもいけます)
ちょうど娘はナスとかじゃがいもがなかなか覚えられないところだったので、いい具合に練習させています。
これ何?と問うて、親の声で答えを正確にゆっくり発音してあげてくださいね。
※ここから先は制作過程の振り返りのお話なので、興味ある方はどうぞ。
動機
子供がどんどん言葉を習得していく中、なかなか覚えられない単語もあり、繰り返し練習できる仕組みが欲しいなと思っていました。
もちろん、本物のカルタでもいいのですが、いざ、その絵だけではしっくりこない時に、もっと簡単に他の事例を参照できないかと考えてWEBサイトならそれが可能だと思い、自分の勉強がてらに作っちゃいました。
制作過程
最初に参考にしたサイトはこちらです。
HTML5KARUTA – 「HTML5カルタ」で覚えるHTML5の108つのタグ
実際レイアウト的にもかなり似てます。
最初はこのパネル部分だけ写真と差し替えて、サイズ調整して仕上げようと思っていましたが、一点、自分のイメージと違ったのは、ホバーで回転してしまうことです。しかもホバー外すと元の戻るので、自分が正解したものも戻ってしまいます。
自分用のチェックシートくらいならこれでもいいのですが、子供と一緒に遊ぶことを考えたら、ここはクリックでひっくり返り、その状態が残る必要がありました。
そこで、いろいろ探していって、イメージ通りのjQueryプラグインが見つかりました。
Sponsor Flip Wall With jQuery & CSS | Tutorialzine
これをパネル部分に差し替えて基本的なフレームは出来上がりました。
次に素材集めです。
イラストでもよかったのですが、やはり子供には本物の写真を見せてあげるのがいいなと思い、探してみたところ素敵な素材サイトに出会いました。
food.foto|食材・料理のフリー写真素材 無料画像のフード・フォト
いざとなったら食卓から本物を出して見せてあげるのもいいし、もっといろいろなタイプの写真が一度に見えるように、Google画像検索を裏側に仕込みました。また、もっと調べたいときに子供用のWikiみたいなWEB百科事典がないかと思い探してみたところ、とりあえず今はYahooキッズ図鑑に落ち着いています。(個人的には子供に分かりやすいかちょっと疑問ですが・・・)
デザインの調整
意外に時間かかり、もっと速く仕上げられるようになりたい行程です。
全体の色のイメージはポジティブなオレンジ系で、子供もウキウキと取り組めるような配色にしたいと思いました。
ボタンの装飾はこちらを参考に立体感と、押した際の変化を加えました。
CSS3の勉強になるかも!?画像を使わないボタンの作成手順
box-shadowを使った立体的なcssボタン
ロゴはテキストでも良かったのですが、日本語のフォントが微妙に読みにくかったので、画像で作りました。その際、使用したサイトはこちらです。
フリーフォントで簡単ロゴ作成
学んだこと
jQueryを使う際に、配列で各パネル内の値を並べて管理してるのが、参考になりました。これまで、ひたすらHTMLコピーしてたので、これは便利でした。
cssの調整で、chromeのディベロッパーツールで、そのまま編集も出来るのを知り、慣れてくると大分生産性が上がりました。
今後の課題
テキストの装飾とか、もっと素早く仕上げたい工程が随所にあり、各工程の最適化に今後取り込んで行きたいところです。具体的には、
基本的なフレームの作成
これは数をこなしてバリエーションを増やしていく必要もありますが、jetstrapとかを使用してスクラッチからでも速く仕上げる方法も模索したいところです。
素材集め
これ、結構時間かかるんですよね。
今回はいいサイトに出会え、画像のサイズも元から全部揃えられたので手数はかからなかったのですが、良質な素材集めや、その後の編集も考えて、使いやすさも兼ね備えた素材サイトを集めておきたいところです。いつか記事にしてまとめておきたいと思います。
デザインや操作感の調整
基本的なスタンスですが、出来上がってからも一週間くらいはブラッシュアップの期間を設けるのがいいかと思っています。自分の作ったものを冷静に見れる期間が必要というか、まぁローンチしてから修正加えるアプローチでもいいですが、よりUXの向上を見つめ直す期間ですね。
ボタンやメニューはどうしてもよく使うので、またまとめておきたいところです。
あとテキストの装飾バリエーションもまだ引き出し少ないのを感じます。
ロゴやパーツ
基本的に画像の読み込みは減らしたいので、この辺は絶対ではないですが、ケースによっては画像のオプションも扱えるようにしたいところです。
と、ザックリと制作過程を振り返って見て、まだまだ改善点多いよなーと感じる次第です。
何分、育児かたわらの作業なので、途中で中断することも多く、一つ一つの工程を短時間で区切り良く仕上げられるようにしていきたいものです。
とりあえずカルタのバリエーションを少しずつ増やしながら、各工程の作業速度アップを図って行きたいと思います。
[ad]