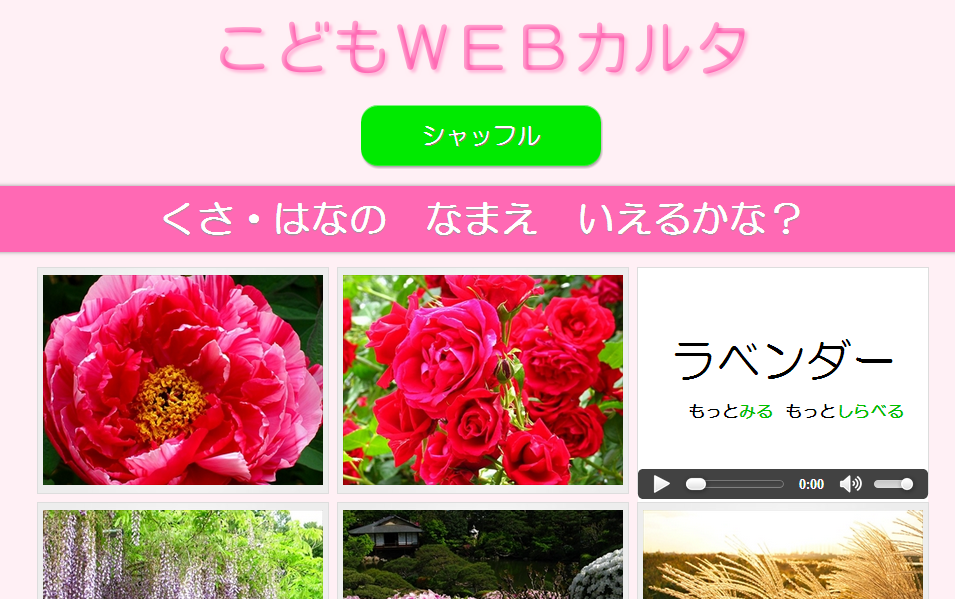
こどもかるた第4弾、「花」を追加しました。
今回は、HTML5のAudioタグで音声をつけてみました。(ChromeとSafariのみ対応)

これまで第2弾、第3弾と動物ネタが続き、動画を用意したこともあり、娘はすっかり動画好きになってしまいました。
文章だけの図鑑ではまだまだ字が読めるわけでもないし、面白くないのは目に見えていました。
何か面白いしかけが欲しいと思い、これまでになかった「音声」を追加することにしました。
ちなみに、Wordpressの高速化のためBrowser Cashingを.htaccessファイルに記述したら、シャッフルボタンが機能しなくなりました。同じドメイン内で運用しているから仕方ないのですが、今回はBrowserCashingをあきらめました。
例によって、ここから先は制作過程になります。
音声の導入
まずは音声ファイルの準備からですが、最近の音声合成ソフトって随分クオリティが高いのにびっくりしました。
最初調べてでてきたソフトが結構古いもので、その再生音を聞いたときは、幽霊か?というくらい気味悪いものでした。こんな音声を子供に聴かせるのはちょっと・・・と思っていたところ、以下のソフトが今年になって開発されていました。
CeVIO Creative Studio FREE
このクオリティの高さに驚愕しましたが、5音の花の名前で若干のイントネーションの違いが感じられました。あと、「ルピナス」なんてマイナーな花の名前も難しそうでした。
とはいえ、これほどの高品質の音声があっさり手に入って、非常に感謝です。
こちらをHTML5のAudioタグで音声再生することに。
ただ、ブラウザによってはサポートしていないものもあり、音声ファイルを形式わけて大量に用意するのもなんだったので今はWAVだけにしています。
あと再生用のコントロールはブラウザによって表示が違うのですが、幅はCSSで統一できました。以下の記事を参考にさせていただきました。
HTML5:<audio>タグ。 コントロールバーの幅の設定は CSSで。audio { width: ○○○px; }
HTML5 の audio 要素と video 要素でサポートされているメディアフォーマット
メニューの考察
メニュー代わりのボタンを純粋に一つ増やしてもよかったのですが、現在見ているページへのリンクボタンを表示させると上部に用意していある「シャッフル」ボタンの意味がなくなってくるので、現在のページ以外へのリンクボタンを表示させることにしました。
こちらはfooter.php内で統一したコードを使用しているので、以下のようにしました。
<?php if($_SERVER["PHP_SELF"] === "/karuta/index.php"){ ?>
なんかセンスのないコードなのですが、もっといい方法わかれば教えていただきたいです。
Webフォントの撤廃
さて、前回、意気揚々とWEBフォントを導入したお知らせをしたのですが、あまりにレスポンスの悪さから取りやめることにしました。
GoogleWebFontとかクラウドベースのものの方が、表示速度が圧倒的に良いのですが、サーバーに用意した2MBのファイルを読み込みにいく動きで、さほどトラフィックもないのにこれだけ遅いとちょっといただけませんでした。仕方なく当初のように画像をそれぞれのページで用意しました。速度は圧倒的に早くなったので、まぁこれでいいかなと。今はHeader.php内で条件分岐でロゴを読み込ませていますが、CSSでの調整方法もありますね。ここではうまくいかなかったので見送っています。
素材集め
前回はちょうどいいサイズの壁紙が大量に手に入りましたが、花の壁紙って1024pxのが多いんですよね。
今回お世話になったのはこちらのサイトです。
四季の彩り壁紙写真集・無料壁紙写真・無料写真素材
こちらを一括でリサイズする方法を探してみました。
ゆきついたのはこちらのソフト
リサイズ超簡単!Pro
非常に操作感もよく、見事にリサイズしてくれました。生産性高い。
あと、「もっと調べる」ではYahooキッズ図鑑が花についてあまりのっていないので、こちらのサイトをメインに引用させてもらいました。
花と緑の図鑑&庭づくり-Garden Vision
今後のこと
他にも追加してみたい機能として、「くじ」の要素があります。
現在は21-24個のパネルを表示していますが、30個用意して、その中からランダムに21個とか表示させるといったことをしてみたい気もします。
こちらの記事を参考にして実現できました。
[PHP] foreach で指定した回数処理する
あとはIndexページを作成しなおして、トップページを用意してそれぞれのページへのリンクとか、遊び方とか記載してもいいかなと思ったりします。
というような構想はありつつも、こどもWEBカルタのコンテンツの追加はとりあえず、この辺で一旦中止しようと思います。
のりものとか、英単語とか、国旗とかいろいろネタは浮かんでくるのですが、娘の年齢からしてあまり難易度を高くしても仕方ないので、今回は対象年齢1-3歳ということで、主に自然の生物をテーマに、それらがどんな形状をしていて、どんな特徴があるのか、どんな動きをするのかが学習できることを主眼にしています。
また3-5歳になると字も読めるようになってくるしもう少し変わった切り口のコンテンツが必要な気もするので、まぁ自分の子が大きくなっていくにつれて必要なものを作っていけたらと思います。
[ad]