Flashの先行きが不安な中、HTML5でアニメーションを作成するソフトとして今後期待大の「Adobe Edge」が名前を「Adobe Edge Animate」に変更し、Preview版7をリリースしました。
ちょうどHTML5でアニメーション作成することについて勉強してみたいと思っていたので、早速インストールして試してみました。

とりあえず初めから入っているチュートリアルが慣れてない人にはついていくのが大変なので(ところどころ英語表記が残ってたりする)敷居を下げるつもりで(自分の理解の確認用としても)親切に説明してみたいと思います。
私も初心者なので間違ってたら、ご指摘ください。
レッスンの記述が全部英語だったアニメーション1:キーフレームを日本語訳してみたいと思います。
レッスンの紹介
このレッスンでは、Edgeでのアニメーションの基本について学びます。キーフレームと、トランジションの作成、イージングを使ってのモーションコントロール、工程のスピードアップのためにコピー&ペースト操作を学ぶことができます。
Click to open the sampleをクリックしてサンプルファイルを呼び出してから、レッスンをスタートします。
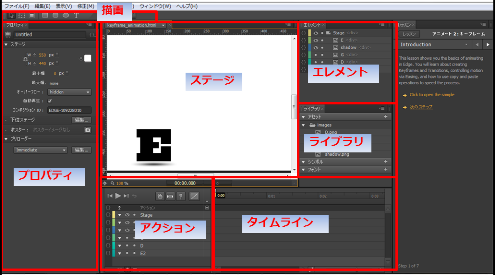
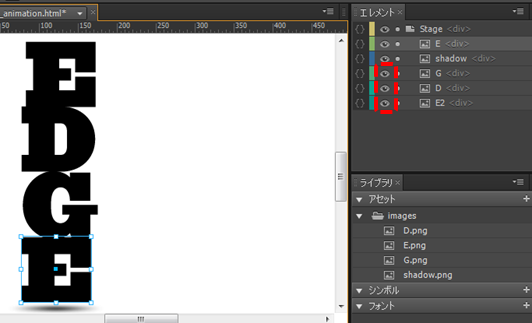
最初読み込むと以下のような画面になっています。レイアウトは変更可能ですが、ここではデフォルトで開く際の各領域でコントロールする内容について説明しておきます。

キーフレームの作成
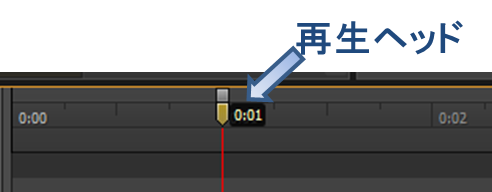
1.タイムラインで再生ヘッドを0:01へ移動します。

2.ステージ上の図形Eを選択します。プロパティパネル内のY座標の◆をクリックします。

キーフレームがタイムライン上に現れます。

1.再生ヘッドを0:00に移動します。
2.Y座標◆をクリックし、別のキーフレームを追加します。
3.Y座標の値を―90に変更します。
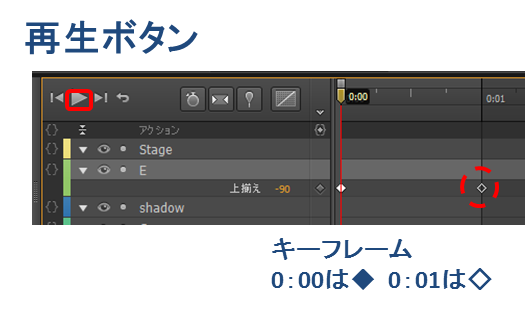
4.再生ボタンを押すか、スペースを押して、アニメーション再生してみます。
Eがステージ上方の外から始まり、1秒のタイミングで元の位置に突然現れます。
ノート:0:01のキーフレームが空洞になっています。これは前のキーフレームとは別の値をもつことを意味します。

トランジションの追加
二つのキーフレームが異なる値を持つ場合、時間の経過にしたがって、少しずつ変化させるトランジションを追加できます。
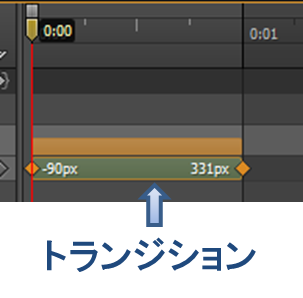
1.どちらかのキーフレームを右クリックして、トランジションの作成を選択します。
キーフレームと繋がったトランジションが現れます。

1.再生ボタンをクリックするかスペースを押して、再生します。
Eがスムーズにアニメーションします。
イージングの設定
全てのトランジションは動きを設定するイージングを持ちます。
1.キーフレームを繋げたバーの上をクリックしてトランジションを選択します。
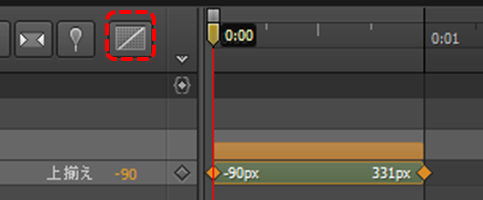
2.イージングツールをクリックします。

3.イーズアウトと、Bounceを選択し、Enterを押して適用します。
4.再生ボタンをクリックするかスペースを押して再生します。
今度はEは降りてきて、地面でバウンドします。
影のアニメーション
自動キーフレームモードはプロパティが変更されたときキーフレームを自動的に作成するかどうかをコントロールし、自動トランジションモードは必要に応じてトランジションを作成するかどうかを規定します。
1.自動キーフレームモードボタンをクリックし、Onにします。
2.自動トランジションモードボタンをクリックし、Onにします。
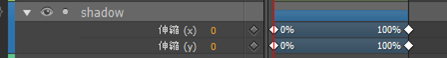
3.ステージ上の影を選択します。

4.再生ヘッドを0:01に移動します。
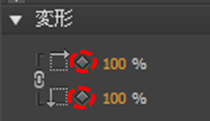
5.プロパティパネルの変形セクションで、X軸とY軸のキーフレームボタンをクリックします。

6.再生ヘッドを0:00に移動します。
7.プロパティパネルで、X軸の値を0にします。
X軸とY軸がロックされているため二つのキーフレームとトランジションが作成されます(ここでやっと自動キーフレームモードと自動トランジションモードが生きる)。事前にイージングをBounceに設定したため、影のアニメーションに適用されます。再生ボタンをクリックするか、スペースキーで再生して動きを確認します。

キーフレームの再利用
Eに小さいバウンスをつけて、キーフレームのコピー&ペーストで素早く処理を追加してみましょう。
1.ステージのEを選択します。
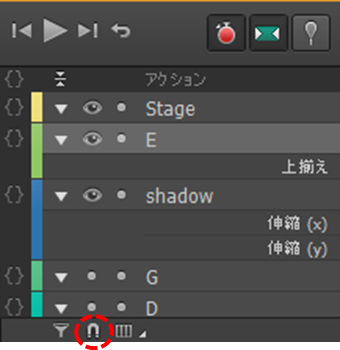
2.タイムライン最下部のアイコンをクリックし、スナッピングを無効にします。

※スナッピングはデフォルトで有効になっており、タイムラインの吸着を行っています。そのため細かい地点を設定したいときは無効にする必要があります。
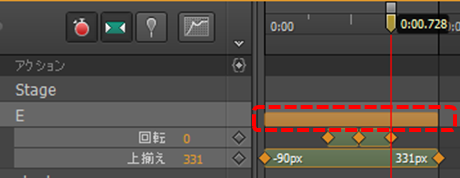
3.再生ヘッドをEが最初にそこに着く時点、0.364あたりに移動させます。
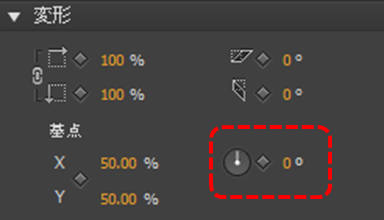
4.プロパティパネルで、回転のキーフレームボタンをクリックします。

5.再生ヘッドをEが弾んだ最頂点0:544あたりへ移動させる。
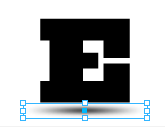
6.プロパティパネルで回転の値を-10°に設定する。
ステージのEの文字がこのように傾く

7.再生ヘッドをEが再び着地する地点(0.729あたり)へ移動します。
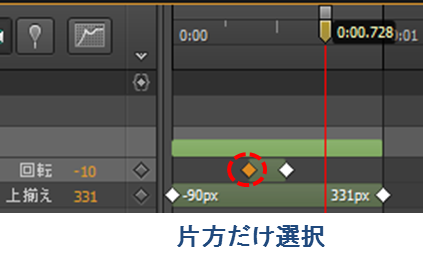
8.マウスを使用して、最初の回転キーフレームを選択します。片側だけを選択していることを確かめてください。

9.Ctrl+Cでキーフレームをコピーして、Ctrl+Vで貼りつけます。
Eは少し回転しながら、最初に弾み、より自然な動きになります。
トランジションはフレキシブルにコピー&ペーストでき、アニメーション作成過程をスピードアップします。
1.タイムラインの最下部のアイコンをクリックし、スナッピングを利用可能にします。
2.エレメントパネルの可視行にドラッグして、G,D,E2を見えるようにします。

3.Eのトランジションの上部にあるバーを選択して、全てのトランジションを選択します。

4.Ctrl +Cでコピーします。
5.ステージ上のGを選択し、再生ヘッドを0:01に移動して、Ctrl +Vで貼りつけます。
6.ステージョ上の文字Dを選択してCtrl+Vで貼りつけます。
7.最後にDの上のE(E2)を選択してCtrl+Vで貼りつけます。
それぞれの文字が一つずつ弾んでみえます。
1.再生ボタンまたはスペースを押して再生してください。
Demoはこちらに用意してみました。
(一応、iPhoneでも再生できましたが、動きがなんか不自然だったりする。。。どうもSafariと相性よくないみたいです。)
以上がレッスン:アニメーション1:キーフレームの日本語訳でした。
[ad]