TwentyElevenのCSSは難しいと思うのは、私だけでしょうか。

簡単そうで、割と、探すのに苦労しました。
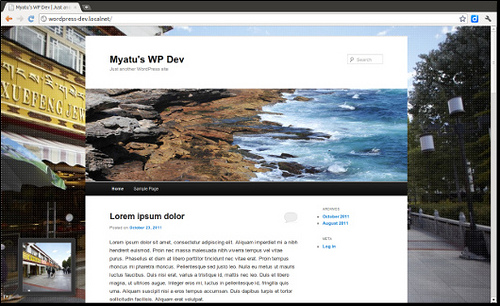
ナビゲーションメニューの縦幅変更
このサイトでは以下の値を
#access a {line-height: 3.333em;}
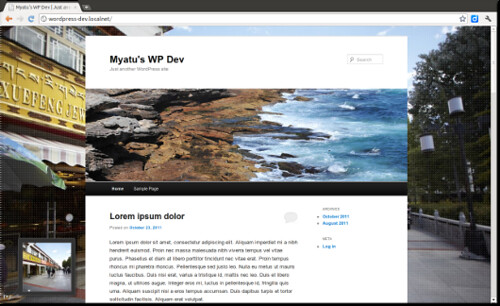
3.333→1.833へ変更しました。
しかし下層メニューとの間に隙間ができたので、以下も同じ数字にそろえる必要ができた。
#access ul ul {top: 3.333em;}
3.333→1.833へ
ついでにCSS3を使ってみたく、
#access {
の一番下に、
border-bottom-right-radius:5px;
border-bottom-left-radius:5px;
border-top-right-radius:5px;
border-top-left-radius:5px;
を追加してみました。
ナビゲーションの角が丸くなりましたね。(ブラウザによっては反映されませんが。。。)
それでは、簡単ですが。
[ad]
カテゴリー
TwentyElevenのナビゲーションメニューの縦幅を変更する方法