こちらで、それっぽい内容が説明されていたのですが、ちょっとバージョンが古いことも起因してか、うまくいきませんでした。
(というか、あれこれやってたら管理画面にすらアクセスできなくなりテーマ再インストールでもNGというちょっと危ない状況になってしまいました。テスト環境で試して良かった。。。)

しかし早速プラグインで簡単に実施できるようになったため、
その使用方法の紹介。(こちらのプラグインもまだ開発途中なので、バックアップ必ず取るようにと注意があります。)
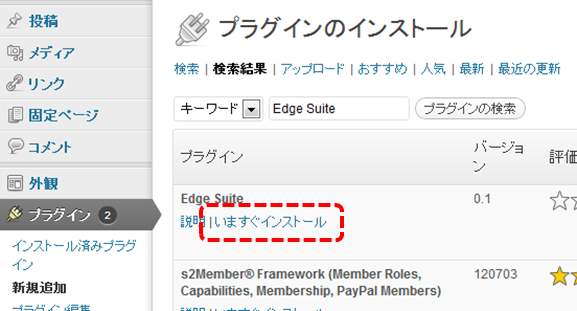
プラグインEdge Suiteのインストール
プラグイン>新規追加からEdge Suiteを検索して、インストール・有効化する。

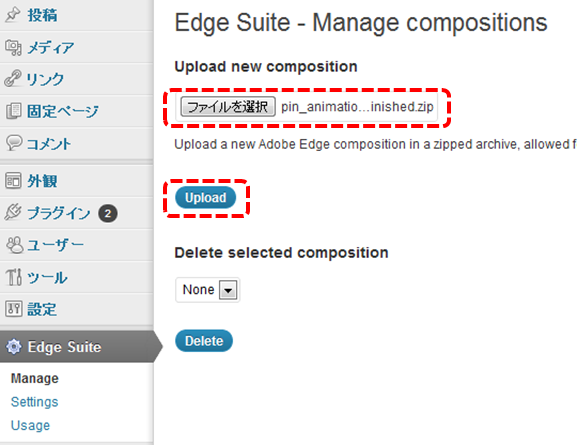
Adobe Edge Animateで作成したファイルのアップロード
アニメーションを作成したファイル群をフォルダにいれてZip化しておく。
Wordpress管理画面のEdge Suite>ManageからZip化した一連のファイルを追加できる。

※アップロードの際に、jQueryなどのライブラリは最新のものにアップデートされ、不要なファイルは無視してくれるスグレもの。
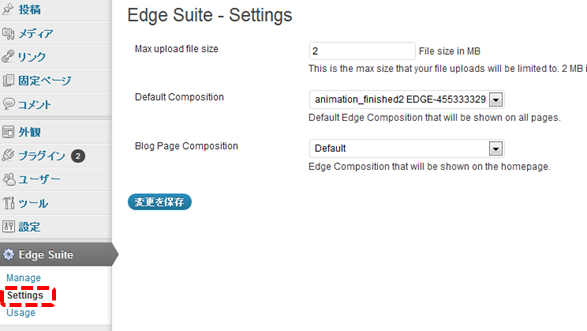
表示方法の設定
WordPress管理画面のEdge Suite>Settingsから
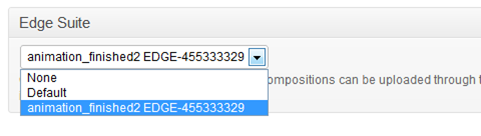
アップロードできるファイルサイズの上限、デフォルトで再生するアニメーション、ブログのページで表示するかどうかなどが選択可能。

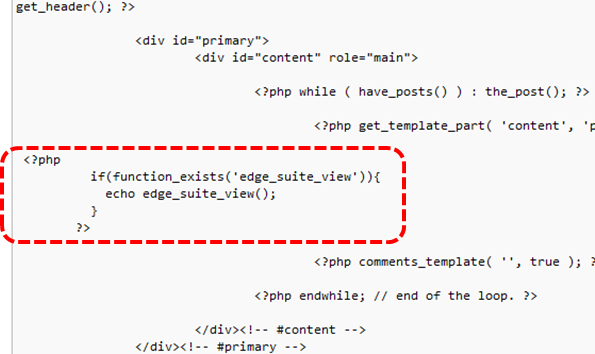
表示したい場所へコードを書く
上記のコードを通常はヘッダ部分に書き込んでアニメーションを実施するのでしょうが、私の場合は特定の固定ページに表示させる使い方を考えているので、以下のようにPage.phpのコメントフォーム直前に追加しました。

このプラグインEdge Suiteを導入することによって投稿/固定ページのどちらでも、新規作成の際に、記事編集画面の下部にEdge Suiteを選択できる項目が表示されるようになります。

これで特定のページでだけ、アニメーションを動作させることができます。
Demoはこちらに用意してみました。
スライドショーはこちら
※ちなみに私の場合、Head Cleanerというプラグイン入れてたことが起因して、再生されませんでした。
Heade Cleanerを無効化するか、edge_suite_header()を対象外にすることで、解決しました。
[ad]
