Inkscapeで3Dイラストを描くこともできます。
といっても3Dに見えるように表現しているだけで本質的には2Dですが。

とても良いチュートリアルがあったので和訳したいと思います。(またしてもちょっとラフですが。)
元記事はこちらです。
3Dイラスト最終形

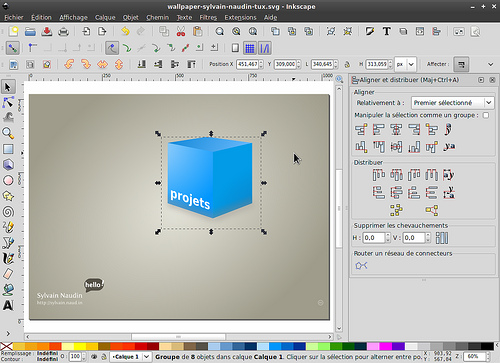
まず手始めに、基本的な図形を作成し、扱ってみましょう。
Inkscapeには楕円、長方形、星形、多角形を作成するツールがあります。
しかし、より鮮やかに魅せたければ、Ctrl+Shift+Cで図形の輪郭を曲げるのがいいです。
より複雑な図形はペン(ベジェ曲線)ツールで描くのがいいです。
さぁ、雪だるまと楕円で目を描いてみましょう。楕円の円弧を使って、バケツの頂点と底を作成します。
鼻については、ベジェ曲線を使いました。パス>統合で楕円部分の統合した後、バケツを完成させるためにも同じツールを使用しました。

Inkscape 0.47の特徴として、ノードツールで、ホバーするとパスの輪郭がハイライトされます。
これは、キャンバスにたくさんの図形がある場合や、グループ化されていたり、別の図形に覆われていたりすると、特定のパスを探すのにが本当に簡単になります。
実際、Inkscapeにはそういうコンビネーションがたくさんあります。
ステータスバーにこれらを使用することについてのヒントがあり、習得を助けます。
さぁ、描き続けてみましょう。基本的な図形が出来たら、3D化です。
明度の滑らかな推移を作り出すために、グラデーションを使います。より複雑なケースではガウスぼかしも使用します。
グレーデション塗りつぶしを適用する方法として、図形を先にフラットに塗りつぶします。
その後、グラデーション塗りつぶしに切り替えます。ツールオプションツールバーでグラデーションタイプを選択します。
線形や放射線形を、図形の上に引っ張ります。その場合、選択したフラット塗りつぶしカラーは0%へ徐々に推移させます。
同じツールバーで編集ボタンをクリックします。
現在使用しているグラデーションのカラーを調整できます。

しかし、大抵の場合、キャンバス上でカラーを変更したいものです。
図形上でグラデーション塗りつぶしツールを選択してクリックしてみてください。
色の調整、区分点の追加(ダブルクリック)や削除(deleteキー)、グラデーションの線形のサイズや方向、位置を変更するハンドルが現れます。
Shiftを押して中央から放射線グラデーションに移行することもできます。
ところで、図形を調整するのにとても便利なノードを編集する際に、グラデーションハンドルが表示されます。
しかしその場合でも、区分点の追加や削除はできません。移動させることしかできません。

区分点を選択するのにクリックしたとき、フィル/ストロークダイアログの中で、色彩の区分点しか見せません。
これはおそらく予期されていないものですが、いつかはもっと簡単にグラデーションが扱えるようになるでしょう。
あなたのお気に入り、または最も適したものを選んで
私は色を扱うとき、いつもHSLを使用します。何故なら、明度や彩度を調整するのにより正確さが得られるからです。
色の値の中でRGBとアルファチャンネルで通常保存されます。
もし描いたものを後で商業的に印刷し、色を拡張したりしないと、CMYKを使うのは理に合わないのです。
(ちょっと訳、怪しい)
残念ながら、他にも制限はあります。たとえば、
バケツやニンジンの図形をよりよく表すためには、円錐グラデーションがベストです。
しかし、SVGはこのタイプの塗りつぶしをサポートしていないので、Inkscapeは同様に扱えません。これについては別の最適な回避策を使用します。
もっとも簡単なのは、薄いセグメントか同色の長方形を補間することです。
そうするために、両方のパスを選択して、エクステンション>パスから生成>補間で効果を適用します。

さぁ、効果を使って、全てのセグメントをぼかすことができます。そうすることで中間のステップを目立たせなくできます。
ここで触れるのは一つだけです。、最初に全てをグループ化し、中間パス(Ctrl+Gまたはオブジェクト>グル—プ)とそれらをぼかします。
さもなければ、全ての図形を個別にぼかさないといけません。それは最終的な見栄えがよくないでしょう。
ぼかしを適用する簡単な方法はフィル/ストロークでぼかしスライダーをドラッグすることです。
この挿入アプローチは好きではありません。なので、円錐の頂点から底辺までかなりぼかして、輝度を爆発させることで鋭いグラデーションを実現することにしました。

ニンジンのパスを複製して(Ctrl+Dまたは編集>複製)明暗エリア作成します。
円錐の頂点の周囲を回転させ(図形をダブルクリックし、回転ポイントを頂上へドラッグします)、色を変更し、グラデーションとぼかしを追加します。
円錐のまわりにぼかした色相のグラデーションが必要でした。
しかし、確かに、ニンジンの境界線から全てを消すことはできませんでした。なので、クリッピングパスを適用して切り取りました。
ニンジンの図形はちょうどよかったので、再び複製し、クリッピングパス以外のニンジンの全てのパーツをグループ化し、新しいグループに適用しました。
(オブジェクト>クリッピングパス>適用)通常、クリッピングパスは特定の色で塗りつぶしています。
おかげで、混ざらないで、目立ちます。
適用後は、クリッピングパスは見えなくなりますが、クリップされた図形は編集できます。
さぁニンジンを終わらせて、下から雪の反射で出来る、鼻の光沢を加えましょう。
筆ペンツールか鉛筆ツールのどちらかで、ニンジンの目を描きます。

反射と言えば、実際、陰影同様に重要です。
全ての図形は多かれ少なかれ、光を反射します。反射光はそのまま別の物質を照らします。
さらに、今回作成したニンジンのような飽和色の物体は、通常周りの物体を色づけます。
このため、完全に純白な雪を見ることはないのです。
今回、初めから青みがかった雪玉を使用し、雪だるまがどこかの晴れた青空の下にあるように作りました。
さて、あとは影と反射だけが残りました。

影を落とす際に、物体から降ろすときはもっとぼかす必要があることに一層、注意しなければなりません。
影の境界線の鋭さは、光源次第だからです。
さて、バケツに取り掛かりましょう。たとえ、線形であっても最初に使用したグラデーションは既に十分なものです、なので、少しだけ修正することにします。
最初に、太陽からのハイライトを加えましょうか?ぼかした白セグメントで、影を使用して、円錐を強調しましょうか?
もっとぼかした影の縞?
そして最後は頂上からの光と雪の半者を表す透明な光のグラデーションを全ての上に配置してみましょう。
光と影の物体が創られました。
バケツ図形を複製し、連続で不要になったパーツを除去します。鉛筆を使ってぼかした色の図形を描くよりずっといいです。

専用のクリッピングパスをバケツと雪玉の両方に使用しました。
ニンジンの前のぼかした物体を切り取るために、クリッピングパスを使いました。
今度は、バケツに目を加え、溝を除外します。
映像ノイズを見せないために、バケツハンドルを使わないことにしました。

バケツの輪郭を作成するのに使用した楕円の複製から、バケツと溝の縁を作成します。
二つの楕円は縁の幅によって、互いに関連づけられ、選択し、取り去ります。(Ctrl+-またはパス>差異)
目については、全部簡単です。ハイライト、瞳の光の反射と少しだけ目立つように目の上に影を作ります。
こちらが、ノーフィルタービューモードで見た感じです。(ビュー>表示モード>ノーフィルター)

そしてもう一つ重要なことです。ベクター画像ですが、、小さいサイズのビットマップ版を発行することです。
全ての細部を描くときも初めから考慮して、そのサイズを選択していました。
指や、バケツの薄い線?これら全ての要素をピクセルグリッドに調整しなければんりません。
そのためワイヤーフレームビューモードを採用しました。(Ctrl+5またはビュー>表示モード>輪郭)
グリッドを利用可能にして(#またはビュー>グリッド)、グリッドの領域内にパスが収まるように図形を動かして曲げます。
このため、最終形はきちんとしたもになります。
雪だるまの腕は若干、線を曲げています。フラット塗りつぶしを使用し、3D感を出すために、光の反射を加えました。
野菜の葉っぱはほとんど筆ペンで描いています。そして、最終形は、ブール演算で統合され、線形のグラデーションで塗りつぶしています。
筆ペンオプションは大体以下くらいです。
* 薄さ :-60(より速度を下げると、描線が細くなります。)
* キャップ:2 (わずかに突き出ます。)
* 固定 :0 (ペンはストロークに垂直です)
* 角度 :0 固定に対して、実際、重要でありません
私は、スタイラスを使用したので、感圧オプションも有効化しました。
そのためより自然で鋭い文字で描画できます。
軸は、フラットに塗りつぶしたパスを光とぼかしのコピーでハイライトさせました。
ニンジンの残りお立体的に見せるためには、数点のぼかし点で十分でしょう。

影と雪の反射を忘れないようにしてください。空は青い影をつけます。緑の野菜とニンジンは緑とオレンジの点です。
以上です。以下が、ノーフィルターモードの最終版です。

かなりの分量でしたが、とりあえず翻訳しました。途中チラホラ怪しいところもありますので、必要に応じてイマジネーションで対応してください。(適宜修正はします。)
いろいろ参考になるノウハウがてんこ盛りでした。自分でも作成してみると、もっと見えてくるものがあるのかと思います。
[ad]